Markdown (wiki) is a lightweight markup language designed to facilitate writing for the internet. It was developed in 2004 by John Gruber in collaboration with Aaron Swartz, aiming to allow people to write using an easy-to-read and easy-to-write plain text format, which is then converted into structurally valid HTML.
Markdown is used widely in the world of software development, especially for documentation, readme files, and in forums or discussion platforms like GitHub and Stack Overflow. Its simplicity has become its selling point. Unlike complex HTML or LaTeX, Markdown is designed to be intuitive and readable even without being rendered.
The syntax of Markdown uses characters with which most users are familiar, such as asterisks for bold or italics, hash symbols for headers, and dashes or asterisks for bullet points. This simplicity allows users to focus more on their writing and less on coding or formatting.
Moreover, Markdown can be seamlessly incorporated with HTML, allowing the use of more complex features if needed. This characteristic contributes to its popularity as it strikes a balance between simplicity and versatility.
The best editor for writing Markdown
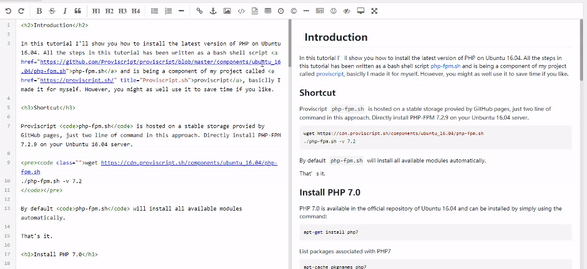
- What you see is what you get: It provides a visual editor that allows you to see the formatted output as you write Markdown content.
- Code highlighting: The plugin supports syntax highlighting for code snippets, making it easier to showcase and present code in a visually appealing manner.
- Easy image insertion: You can conveniently copy and paste images directly into the editor, making the process of adding images to your Markdown content seamless.
- Keyword tools: WP Githuber MD includes keyword tools to assist with optimizing your content for search engines. These tools can help you identify and utilize relevant keywords effectively.
- Mermaid and flowchart support: The plugin supports tools like Mermaid and flowchart, enabling you to create and embed interactive diagrams and flowcharts within your Markdown content.
- Free and open sourced at GitHub: Created by Terry Lin, It is free to use for eveyone, and is a popular open-source project for Markdown in the world.
- Can be installed via PHP Composer package management.



No comments:
Post a Comment